こんにちは。サイト開発担当のshoです。
今回は「これまでのサイト開発まとめ」シリーズの3回目です。前回はこちら、初回はこちら。
モバイル用のハンバーガーメニューを作成していきます。
そもそもハンバーガーメニューって?
画面左上にある三本線で表されたメニューですね。ここをタップすると記事カテゴリ一覧が開きます。

ハンバーガーメニューを作成する
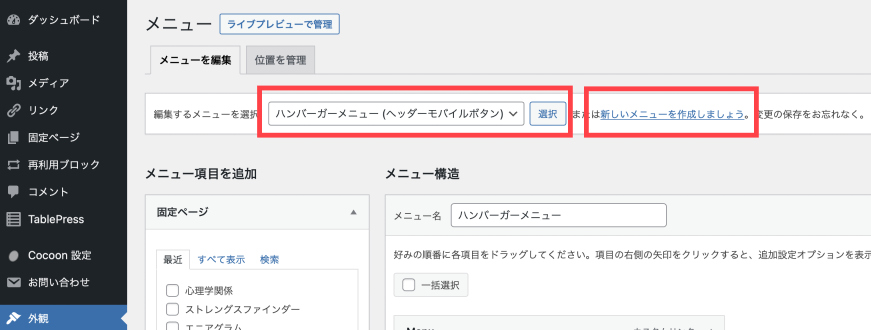
WordPress管理画面内「外観→メニュー」と進みます。
既にハンバーガーメニュー用のメニューを作成してある場合はそちらを選択し、まだの場合は新規作成します。

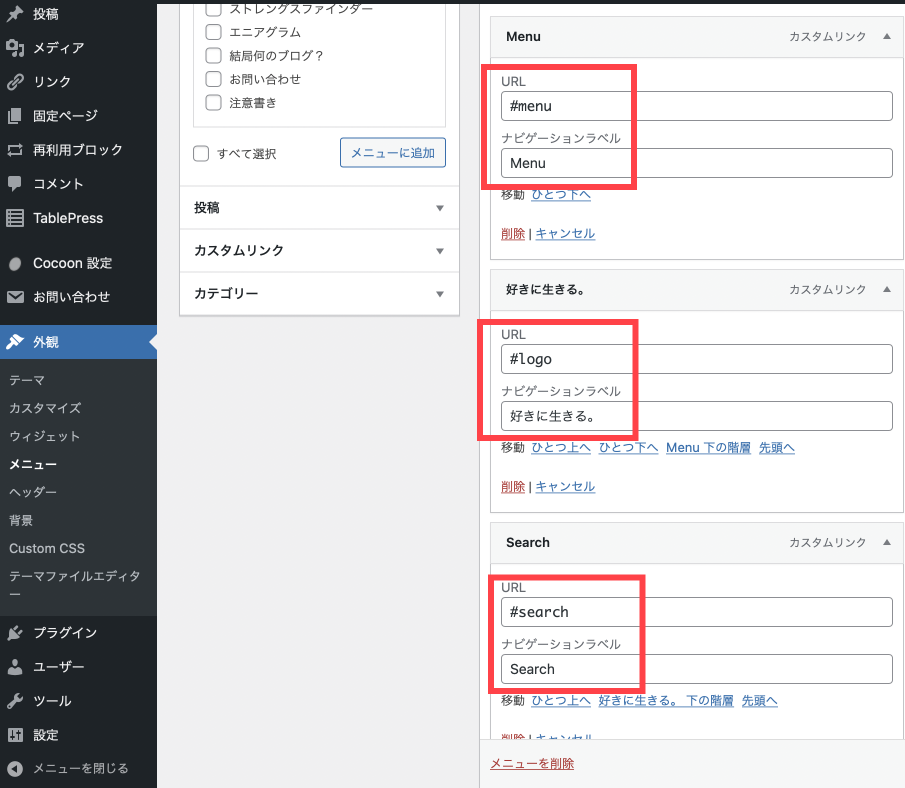
当該メニューについて、表示したい記事を選択し、URLとナビゲーションラベルを設定します。
URLは記事のアドレス、ナビゲーションラベルは画面に表示される文字列です。

ところでURLについて、普通の投稿を表示する場合は当該記事のリンクをそのままコピペすればいいのですが、固定ページの場合はそうもいきません。
ではどうするかというと、コマンドを使用します。表示させたい固定ページに応じて、URL欄に以下のコマンドを入力します。
#menu → メニュー
#home → ホーム
#share → シェア
#follow → フォロー
#search → 検索
#toc → 目次
#top → トップ
#prev → 前へ
#next → 次へ
#comments → コメント
#sidebar → サイドバー
#logo → サイト名
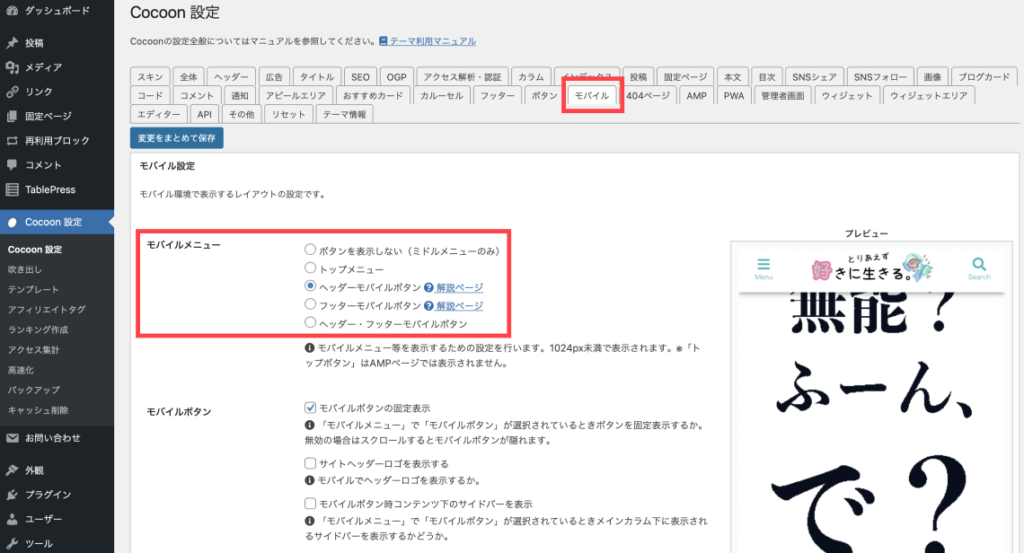
その後、下部までスクロールし、「ヘッダーモバイルボタン」にチェックを入れて保存します。
ハンバーガーメニューを表示させる
先程の工程でハンバーガーメニューのデータができましたが、これではまだ画面に表示されていない場合があります。
その場合は、WordPress管理画面内「Cocoon設定→モバイル」と進み、「モバイルメニュー」の設定を「へッダーモバイルボタン」に切り替えます。

その後スマホで表示してみるとこのようになりました!

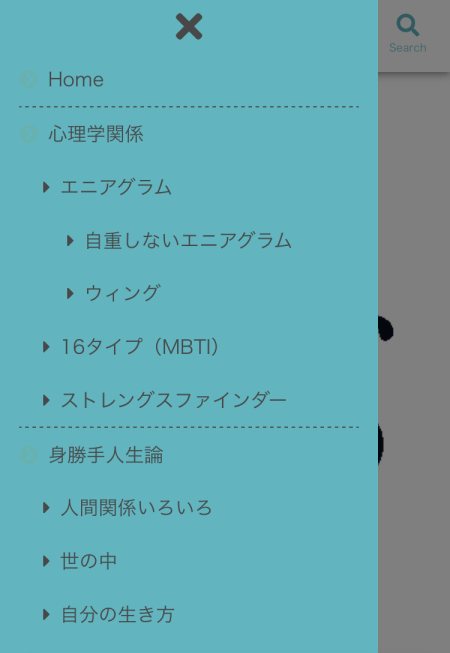
そして三本線をタップするとこうなります。

この後はハンバーガーメニューをタップして表示される記事カテゴリ一覧のデザインを変更していきますが、長くなったので次回に回します。



コメント