こんにちは。サイト開発担当のshoです。
今回は「これまでのサイト開発まとめ」シリーズの9回目です。前回はこちら、初回はこちら。
ヘッダー下のアピールエリアに背景画像を設置しました。
アピールエリアってどこ?
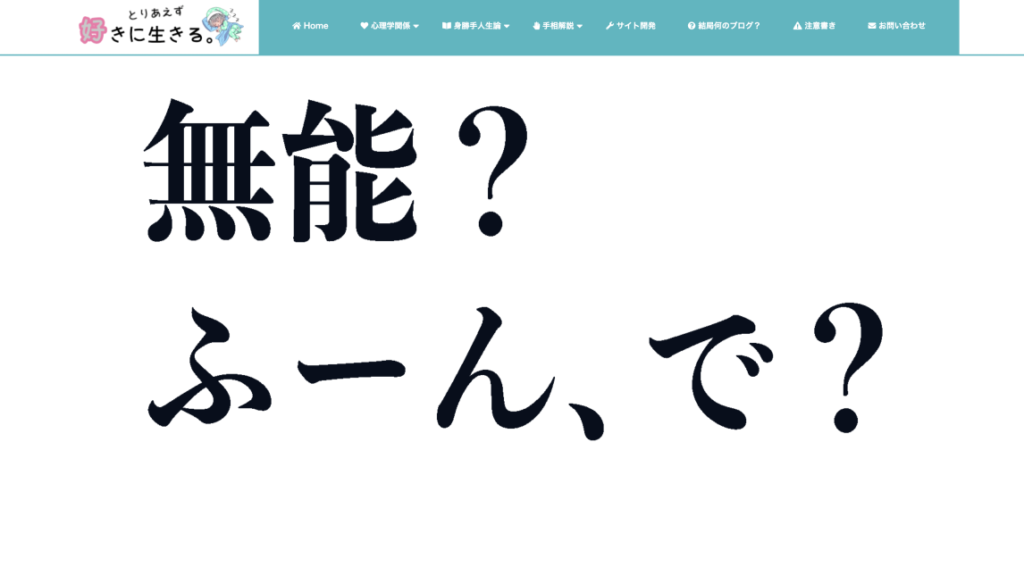
これです、これ。トップページからいらした皆様にとって、少なからず何か思うところがあったであろうこれです。

……改めて見てみても、かなりの煽りっぷりですね。
これでブラウザバックされる方、結構おいでになるんじゃないですか? 大丈夫?
まぁ、しゅんみんが良いと言うのだから良いということにしておきましょう……
アピールエリアを設定した理由は?
これまで様々な改変をサイトに加えてきましたが、今回のはもはや魔改造ですよね。
なぜこのような魔改造に踏み切ったのかと言えば、デザイン的にどうにも一個人のブログ感が抜けなかったからです。
これまでの改変は、主に見やすさに関する部分について行った細かなものでした。
ですが、ブログではなくいわゆるWebサイト感を出すには、トップページの構成から大きく作り替える必要がありました。
そのため、各種サイト様(特にコーポレート系)で勉強させていただいたところ、ファーストビューを設定すれば一気にそれっぽくなるのではという結論を得ました。
その結果がこれなんですが。煽りすぎて、かえって読者数を減らす結果になっていませんか?
まぁ、内容はともかく、今後もデザインは研究し続けていきますので。
背景画像の設定
そんなわけで、ファーストビューをアピールエリアに設定していきます。
まずは背景画像です。
画像はCLIP STUDIO PAINTで作成しました。白地に文字を打ち込んで書き出しただけの簡単なものです。

WordPress管理画面内「Cocoon設定→アピールエリア」でも諸々設定できますが、これだとレイアウトが自由にできないため、今回は使用しません。
以下のコードを子テーマのstyle.cssに追記することで、設定を行なっていきます。
/* アピールエリア */
.appeal-content {
height: 745px;
min-height: 745px;
background-image: url("https://kokebutaikiru.com/wp-content/uploads/2023/03/20230323_pc_text.png");
background-color: #ffffff;
background-position: top;
background-repeat: no-repeat;
background-size: contain;
border-top: 2px solid #3cb8c1;
border-bottom: 2px solid #3cb8c1;
}これで背景画像が設定できました。

この後長くなりそうなので、続きは次回に回します。



コメント