こんにちは。サイト開発担当のshoです。
今回は「これまでのサイト開発まとめ」シリーズの9回目です。前回はこちら、初回はこちら。
トップページのレイアウトを変更しました。
サイドバーの表示
モバイル版は問題ありませんでしたが、パソコン向けのレイアウトでは、本文が画面いっぱいに広がって見づらかったので、横幅を狭める設定をしました。

まずは本文の右側にサイドバーを表示させました。
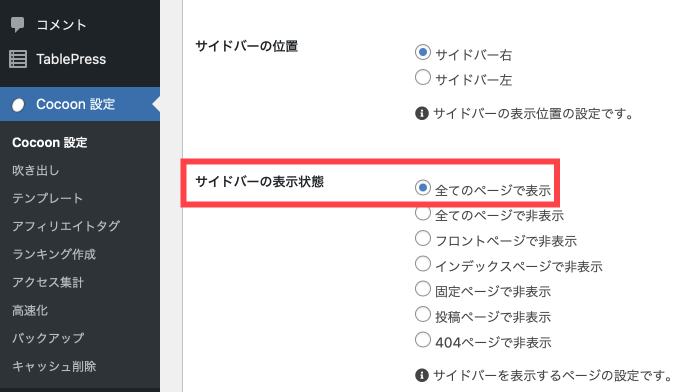
WordPress管理画面内「Cocoon設定→全体」と進み、「サイドバーの表示状態」を「全てのページで表示」に変更します。

するとこうなりました。

記事本文の幅と背景変更
レイアウトは良くなりましたが、背景が全て白色なので、本文とサイドバーの境界がイマイチ分かりませんね。
それを解消するため、文字の周囲を白色で囲み、その外側はグレーにしてみましょう。
子テーマのstyle.cssに以下のコードを追記します。
html,body {
background-color: #e6e9ed; /* 周囲の背景色 */
}
article {
width: 100%;
max-width: 1023px;
background-color: #ffffff; /* 本文部分の背景色 */
}
#main {
background-color: #ffffff;
}その結果がこちらです。

メリハリが利いてとても見やすくなりましたね!



コメント