こんにちは。サイト開発担当のshoです。
今回は「これまでのサイト開発まとめ」シリーズの7回目です。前回はこちら、初回はこちら。
WordPressで使用しているテーマ「Cocoon」の子テーマ「Cocoon Child」をインストールしました。
なぜこのタイミングで子テーマ?
WordPressに慣れている方ならこう思われたでしょう。
「なぜ今になって子テーマをインストール?」「親テーマのデータをいじっていたわけ?」
もうお気づきでしょうが、筆者もしゅんみんもここに至るまで、子テーマという概念を知らなかったのです。いじっていたのはもちろん親テーマのデータでした。
この後説明しますが、これは大変まずいことです。
WordPressの仕組み
そもそも親テーマや子テーマって何なの?というところから始めます。ご存知の方は3つ後の項目までスキップしてください。
当サイトはWordPressというシステムを使って作成されています。
Webコンテンツを自力で作成するには、HTMLやサーバー等の知識が必須になりますが、そうでない人でも簡単にWebサイトやブログ作成を行えるようにしたシステムがWordPressです。
また、WordPress自体にはない機能を「プラグイン」というデータで追加でき、こちらの多くはサードパーティ製です。以前の記事で紹介した「SiteOrigin CSS」も数あるプラグインのうちの1つです。
そして、「テーマ」というデータを使うと、サイトのデザインを簡単にカスタマイズできます。スキンのようなものですね。こちらもプラグインのように多くのものが配布されています。
今回問題になったのは、この「テーマ」です。
親テーマ、子テーマって?
WordPressで使用するテーマには、親テーマと子テーマという概念が存在する場合があります。
親テーマというのは、スキンの本体となるテーマのことです。テーマの作者が記述しているコードは親テーマ内のデータに存在するので、基本的には、親テーマをインストールすれば、サイトデザインを変更することができます。
それに対して、子テーマというのは、親データの分身のようなものです。
通常は子テーマも一緒にインストールし、こちらを有効化して編集を行います。
それはなぜでしょうか?
親テーマを編集することの危険性
WordPressのシステムは時折アップデートが行われ、データが書き換えられます。これはプラグインやテーマに関しても同様です。
親テーマをアップデートすると、追加したデータ(CSSやJavaScript等)も含めて上書きされ、追加内容が消えてしまいます。
これは大変ですね。筆者やしゅんみんは親テーマのアップデートを怠っていたことで結果的にセーフでしたが……
そこで作られたのが、子テーマという存在なのです。
これは基本的にアップデートされませんし、親テーマのアップデートの影響も受けません。
もちろん、万全を期すのであれば、親データを含めたWordPressのバックアップを取っておくべきですが、それだけでは利便性に欠けてしまいます。
そのために子テーマ内のデータを編集する仕組みになっているのです。
Cocoon Childのインストール
お待たせしました。ここからが本題です。
こうして早急に子テーマ(当サイトでは「Cocoon」を使用しているので「Cocoon Child」)をインストールすることになりましたが、ここで面倒事が生じました。
というのも、既にCSSだけでなく、Cocoon自体の設定も多々いじっていたのです。
これを楽なやり方で子テーマに引き継ぐにはどうしたらいいのか?
と思ったら、そんなケースのための機能がちゃんとありました。
親テーマから子テーマへの引き継ぎ(1)
それでは実際に親テーマから子テーマへ、設定を引き継いでみましょう。
まずやることは、親テーマ設定のバックアップです。
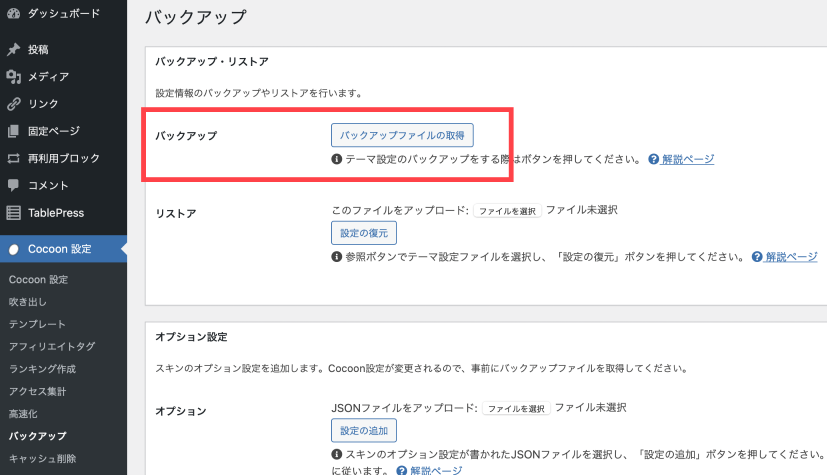
WordPress管理画面内「Cocoon設定→バックアップ」に進み、「バックアップ」から「バックアップファイルの取得」を押します。
そうすると、「Cocoon_settings.txt」というデータがダウンロードされます。

次に、(あれば)追加したCSSやJavaScript等のデータをメモ帳等にコピペして保存しておきます。
親テーマで行う作業はここまでです。
親テーマから子テーマへの引き継ぎ(2)
次は子テーマのインストールです。
ダウンロードはこちら。インストール方法はこちら。Cocoonの公式ページに飛びます。
子テーマをインストールして有効化できたら、子テーマ内で親テーマの設定をリストア(復元)します。
WordPress管理画面内「Cocoon設定→バックアップ」と進み、「リストア」から先程の「Cocoon_settings.txt」というファイルを選択した後、「設定の復元」を押します。

親テーマでの設定が蘇ったか確認したら、最後に先程コピペしておいたCSSやJavaScript等の記述を、子テーマ内のstyle.cssやjavascript.jsに加えます。
これで完了です!
おまけ
筆者もCSS等をカスタマイズする際には様々なサイト様を参考にさせていただいていますが、何を見ても必ず「Cocoon Childが選択されているか確認しましょう」とあったんですよね。
あのときはバージョン違いかそもそもテーマ違いだろうから、(親テーマの)Cocoonに読み替えれば問題ないだろうと安易に考えていました。
やはり「あれ?」と思ったら、疑念が晴れるまで徹底的に調べないとダメですね。今まで何度もそう痛感してきたのに、またやらかしてしまった……
もし当記事を読んで、ハッとなった方がいらしたら、子テーマへの移行は最優先で行ってください。



コメント