こんにちは。サイト開発担当のshoです。
今回は「これまでのサイト開発まとめ」シリーズの6回目です。前回はこちら、初回はこちら。
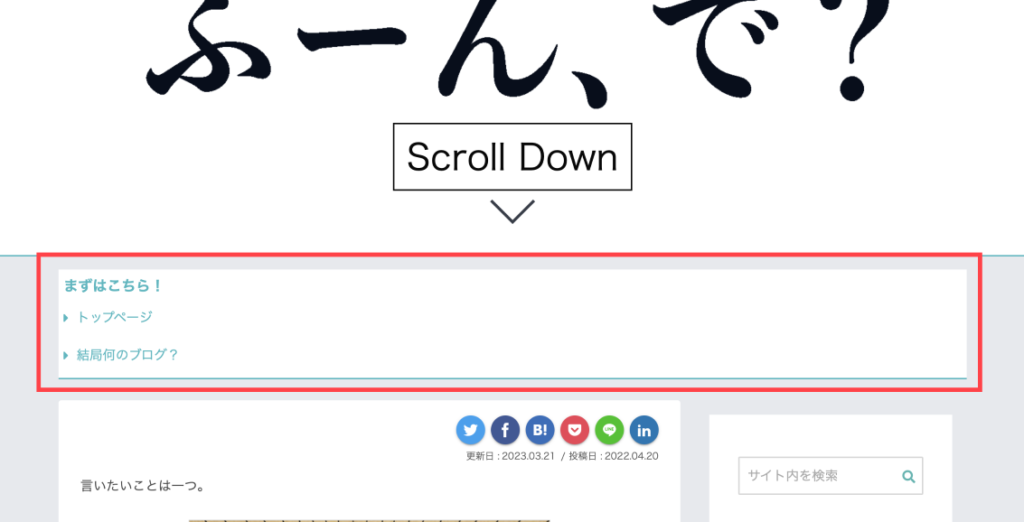
記事上部に、ナビゲーションメニュー「まずはこちら!」を追加しました。
WordPressのウィジェット機能
しゅんみんからの依頼で、まず読んでほしい記事を上部に掲示するために、第二のナビゲーションメニューを表示させようとしたのが事の経緯です。
WordPressのグローバルナビゲーションメニュー(当サイトの場合は、パソコンで見たとき、ヘッダーロゴの右側に表示されているメニュー)の追加は、基本的にWordPress管理画面内「外観→メニュー」から設定することで行えます。「Home、心理学関係、……」と表示されているメニューはそのようにして追加しました。
ところが、同じ方法で、それとは別内容のメニューをヘッダー下に追加しようとしてもできなかったんですよね。筆者がやり方を知らないだけなのかもしれませんが。
そこで、ウィジェット機能を使って「まずはこちら!」を追加しました。
ウィジェット機能の使い方
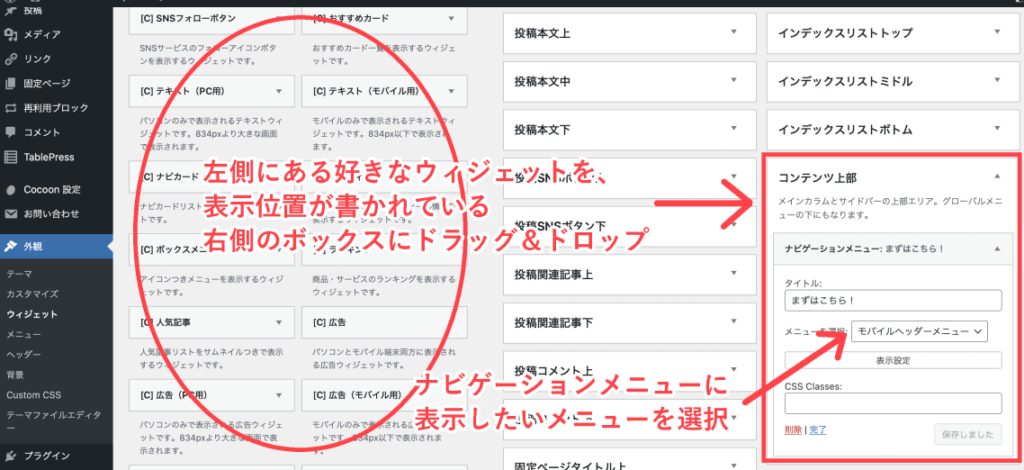
WordPress管理画面内「外観→ウィジェット」に進むと以下のような画面が現れます。
画面左側が使用できるウィジェット一覧、右側がウィジェットを表示する位置を管理するボックスです。

使い方は画像の通りで、画面左側から使用したいウィジェットを、右側のボックスにドラッグ&ドロップします。この場合であれば、「ナビゲーションメニュー」のウィジェットを、「コンテンツ上部」のボックスに持ってくることで、サイト上ではコンテンツ上部(アピールエリアの下)にナビゲーションメニューが表示されるようになります。
ナビゲーションメニューに表示させる内容は、ウィジェットを右側のボックスに入れた後に、「メニューを選択」の項目で設定します。ここで選択できるメニューは、WordPress管理画面内「外観→メニュー」で作成したものになります(詳しくはこちら)。
そうこうするうちに「まずはこちら!」ができあがりました。

文字や枠線のスタイルについては、以下のコードを子テーマのstyle.cssに追加しました。
文字と枠線の色及び配置はこちら。
#nav_menu-3.widget-odd.widget-last.widget-first.widget-1.widget.widget-content-top.widget_nav_menu {
color: #3cb8c1;
border-bottom: 2px solid #3cb8c1;
padding: 5px 7px;
display: block;
}マウスオン時の変化はこちら。
.widget_nav_menu ul li a:hover {
color: #3cb8c1;
border-bottom: 2px solid #3cb8c1;
}こうしてプラットフォームを作成したはいいものの、しゅんみんによれば、肝心のメニューに掲示する記事がまだ完成していないそうで……
執筆が終わり次第、掲示していくことになりそうです。



コメント