こんにちは。サイト開発担当のshoです。
今回は「これまでのサイト開発まとめ」シリーズの4回目です。前回はこちら、初回はこちら。
ハンバーガーメニューのデザイン変更の続きを行っていきます。
ハンバーガーメニューの文字色変更
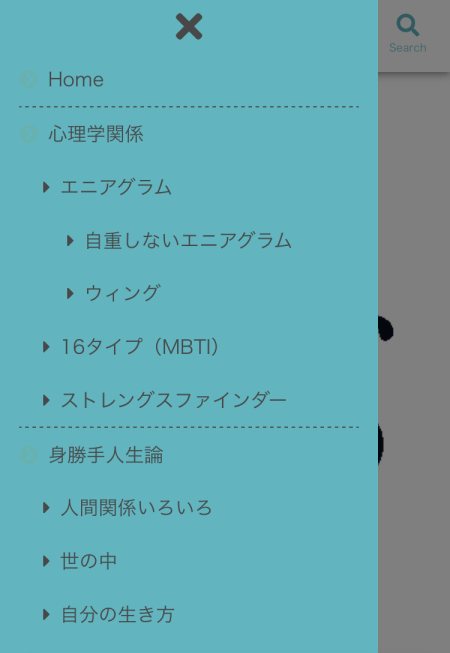
前回作成したハンバーガーメニューの三本線をタップしたものがこちらです。
この通り、元々は青緑色の背景に黒色の文字だったんですよね。見づらいことこの上ないです。

というわけで文字色を白色に変えていきましょう。
子テーマのstyle.cssに以下のコードを入力して保存します。「#ffffff」というのは、白色を表すカラーコードです。
/* モバイルスライドインメニュー */
.menu-drawer a {
color: #ffffff;/* 文字色 */
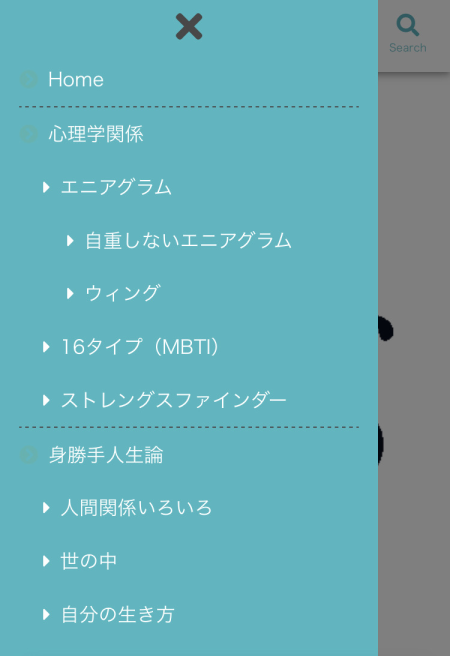
}更新するとこうなります。

無事に文字色が白色になりました。
絵文字を追加する(1) ナビゲーションラベル
これだけだとどこか味気ないので、カテゴリ名の最初に絵文字を追加してみましょう。
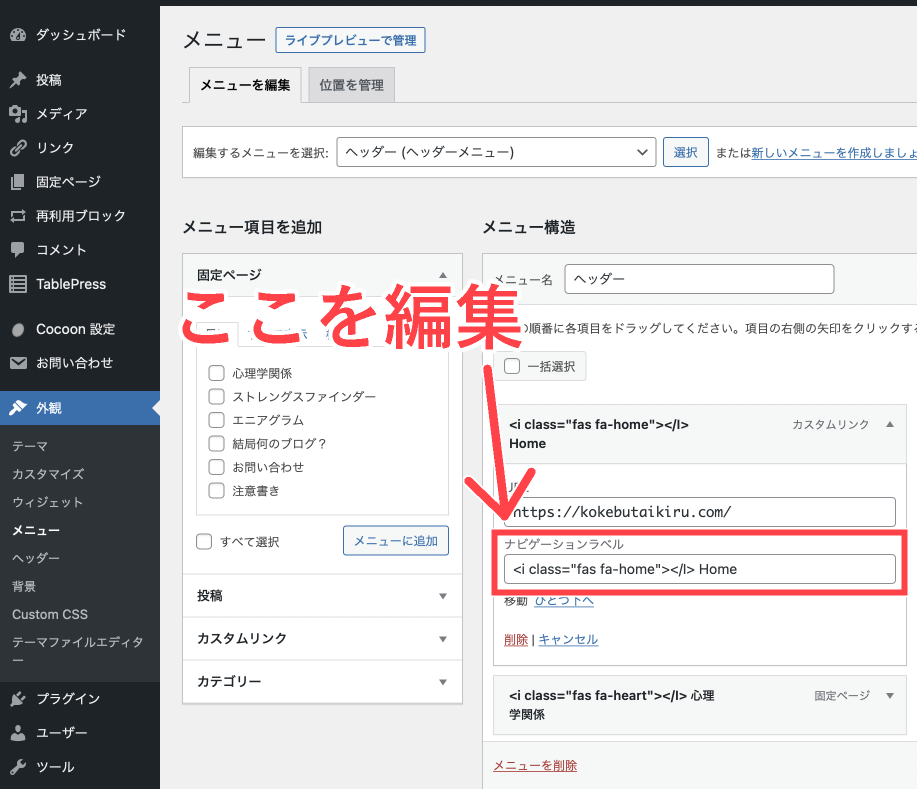
WordPress管理画面内「外観→メニュー」と進み、既に作成してあるヘッダー用メニューを選択します。
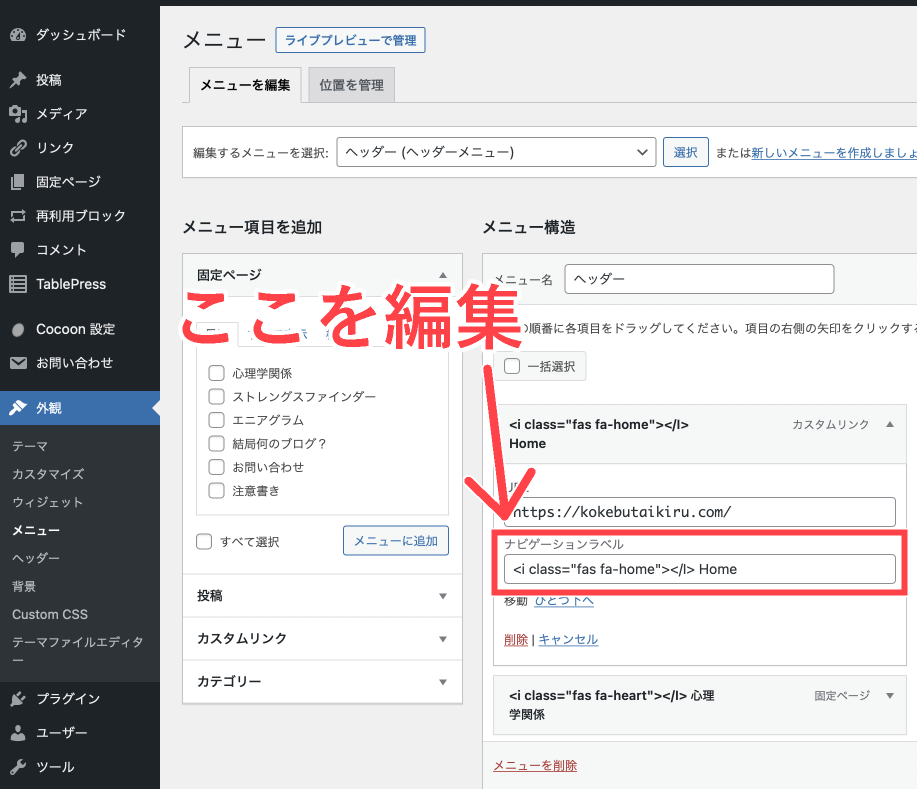
各カテゴリを開くと、ナビゲーションラベルという項目があるので、そこを編集していきます。

絵文字を追加する(2)Font Awesomeについて
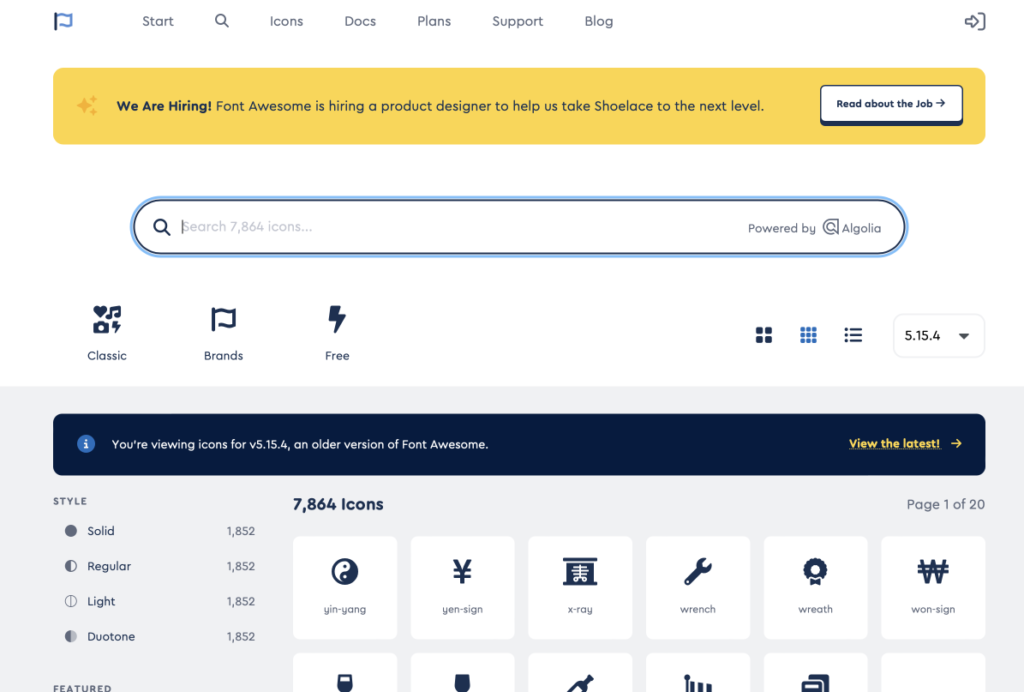
Webサイト上で絵文字を使用するには、Font Awesomeという、Webサイト上で絵文字を表示できるサービスを利用すると簡単です。

画面上部にある「Free」のボタンを押すことで、無料で利用できる絵文字を絞り込むことができます(支払いをせずに有料の絵文字を引っ張ってきても、うまく表示されません)。
ただ、こちらを使用するには事前準備が必要です(当サイトではCocoonというテーマを使用しているので、もしかすると他テーマでは設定が異なるかもしれませんが、ご容赦頂けますと幸いです)。
WordPress管理画面内の「Cocoon設定→全体」と進み、「サイトアイコンフォント」を「Font Awesome 5」に設定します(デフォルトでは4が選択されているかと思います)。

そうしたら、Font Awesomeのページに戻ってください。
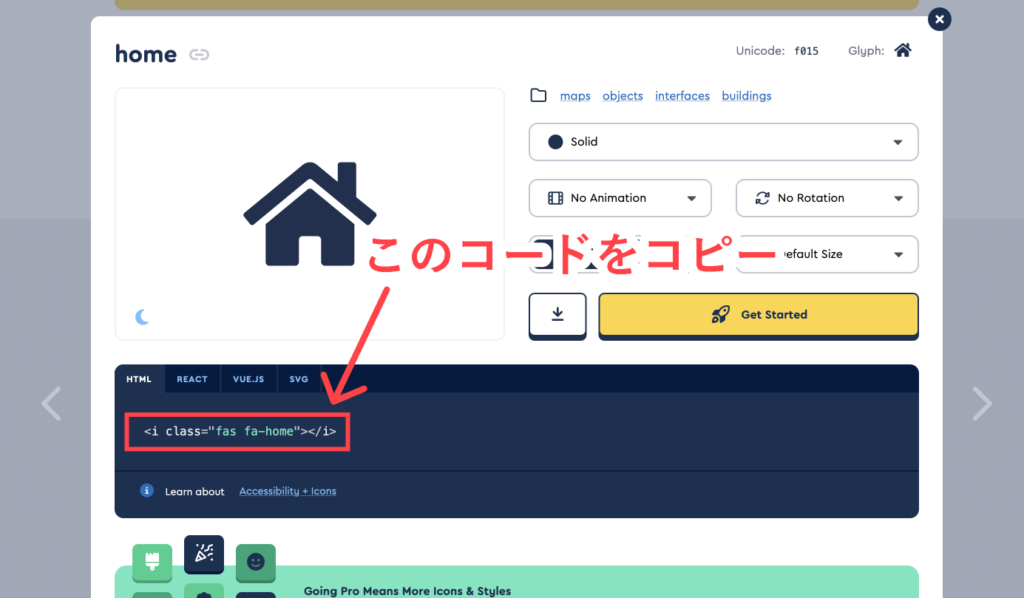
ここからは、例として「Free」ボタンを押した上で「Home」と検索して出てきたこちらの絵文字を表示させてみましょう。
検索結果一覧から使用したい絵文字を選ぶとこのような画面が出てくるので、紺色の枠からHTMLを選択して、コードをコピーします。

このコードを、先程のナビゲーションラベルの項目に貼り付けて保存します。この場合は、絵文字の後に半角スペースを入れ、「Home」という文字を表示させる例になります。

すると、ハンバーガーメニューに絵文字が追加されました!

こうすることで、見た目が華やかになるだけでなく、パッと見でカテゴリーの内容が分かりやすくなります。



コメント