こんにちは。サイト開発担当のshoです。
今回は「これまでのサイト開発まとめ」の2回目です。前回はこちら。
WordPressの便利なプラグインの紹介です。
WordPress用のプラグイン追加
自らWebデザインを行うにはどうしてもHTMLやCSSの知識が必要(ゆくゆくはJavaScriptやjQuery等も)になってきますが、初心者からするとどうしてもとっつきづらいものです。
当サイトはWordPressで作成されていますが、そんなときに見つけたのが、「SiteOrigin CSS」というプラグインでした。
SiteOrigin CSSってどんなプラグイン?

初心者でも簡単にCSSの記述を追加できるプラグインです。
普通に文字で打ち込むのならわざわざプラグインなんぞ追加する必要はありませんが、それだと手も足も出ないなんて人も普通にいますよね?
このプラグインの目玉は「ビジュアルエディター」という、視覚的かつ直感的に操作できるCSSエディターです。
どうやって使うの?
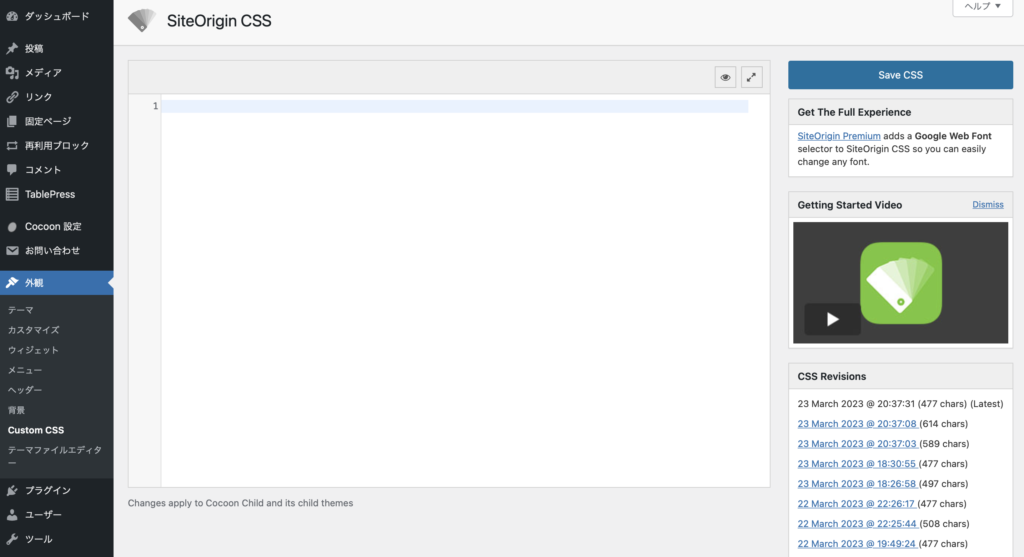
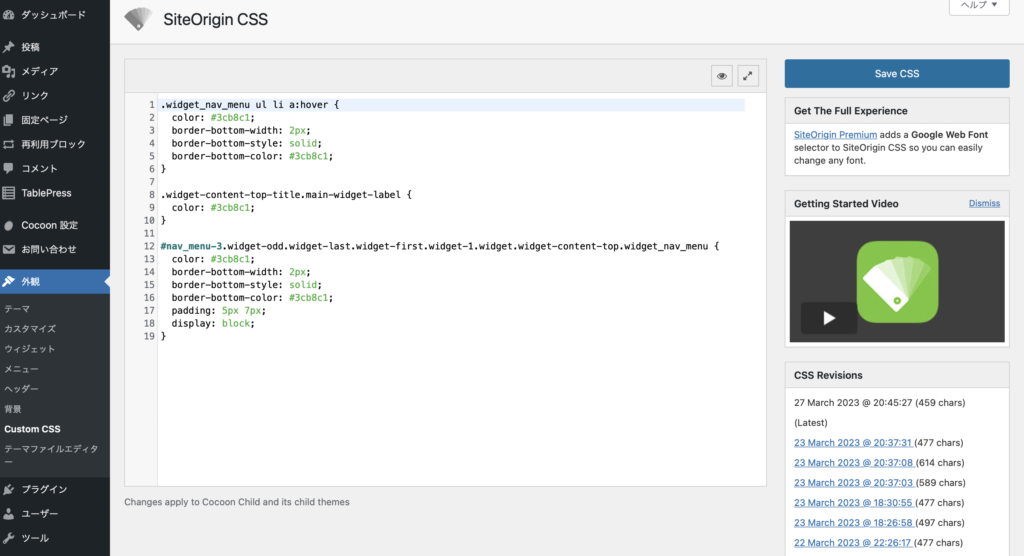
このプラグインをダウンロードして有効化すると、WordPress管理画面メニュー内「外観」の項目に「Custom CSS」というものが追加されます。
そこをクリックするとこのような画面が表示されます。これがメインエディターです。

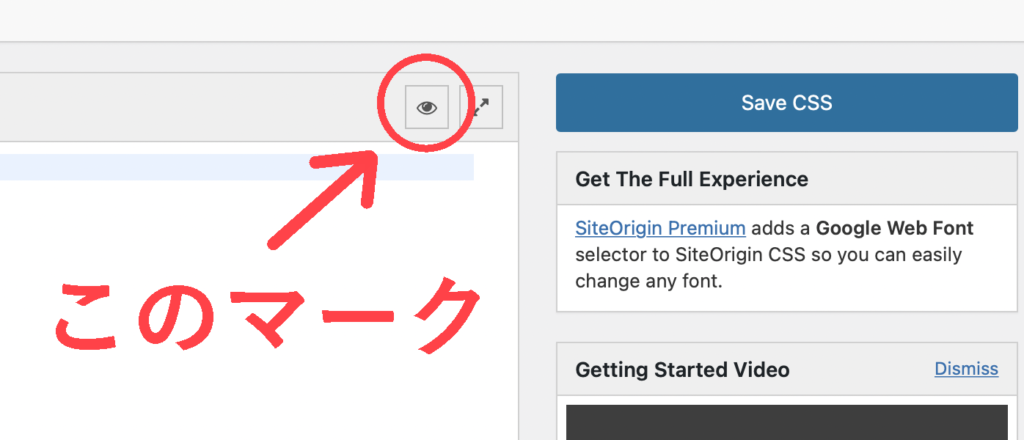
メインエディターの右上を見ると目のマークがありますね。そこを押すとビジュアルエディターが開きます。

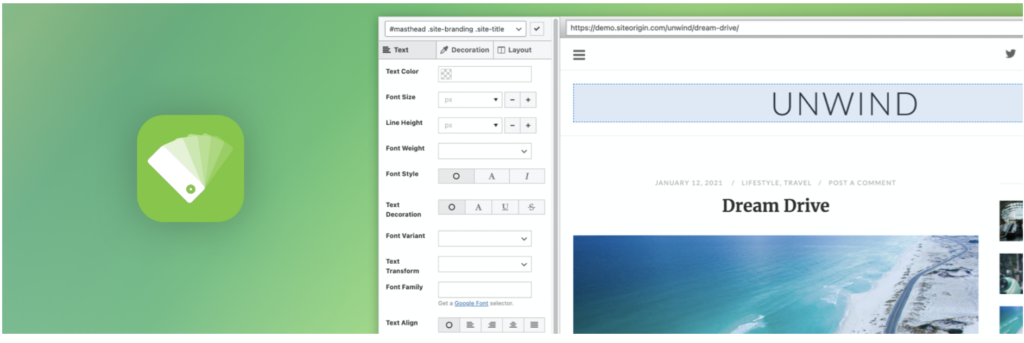
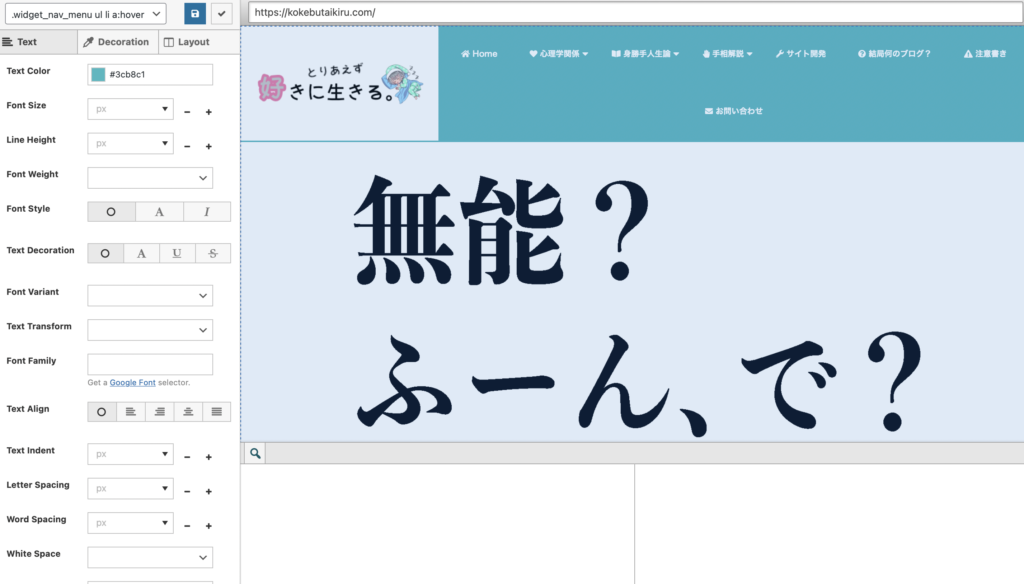
ビジュアルエディターの画面はこんな感じです(相変わらず煽りまくりのアピールエリアだなぁ。しゅんみんの性格がよく表れていますね)。

サイドバーには「Text」、「Decoration」、「Layout」という3つのタブがあり、それぞれ文字自体のスタイル、画像や背景のスタイル、要素の余白や幅・高さ等のレイアウトについて編集できます。
編集を終えてメインエディターに戻ると、このようにCSSの記述が増えていることが分かります。セーブも忘れずに!

ただし、あまりに高度な編集はできないため、「ひとまずSiteOrigin CSSでベースの編集を行い、メインエディターに反映されたCSSの記述を子テーマのstyle.cssに移して細かい編集を行う」という使い方を個人的にはおすすめします。



コメント